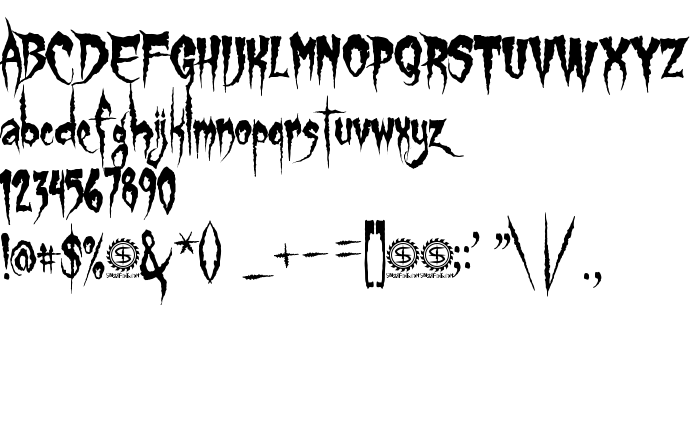
Sur cette page vous pouvez télécharger la police Gypsy Curse , qui appartient à la famille de polices Gypsy Curse (Regular tracing). Police créée par Gypsy-Curse. Graphiste : Chad Savage / SinisterVisions.com (pour tout communication, utilisez l'adresse suivante : http://www.sinisterfonts.com). Téléchargez Gypsy Curse gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices d'horreur, polices gratuites, polices latines. Taille de la police: 651 Kb uniquement.
| Copyright | Copyright (c) Chad Savage / SinisterVisions.com, 2005. All rights reserved. |
| Famille | Gypsy Curse |
| Traçage | Regular |
| Identité | FONTLAB30:TTEXPORT |
| Nom complet | Gypsy Curse |
| Nom PostScript | GypsyCurse |
| Fabricant | Gypsy-Curse |
| Taille | 651 Kb |
| Marque déposée | Gypsy Curse is a trademark of Chad Savage / SinisterVisions.com. |
| Créateur | Chad Savage / SinisterVisions.com |
| URL du créateur | http://www.sinisterfonts.com |
| URL du fournisseur | http://www.sinistervisions.com |
| Description de la licence | This is a 100% freeware font. Use it however you want, private or commercial. But please, let me see what you did with it at [email protected]! |

Vous pouvez connecter la police Gypsy Curse à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=gypsy-curse" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=gypsy-curse);
Activez la police pour le texte dans votre CSS:
font-family: 'Gypsy Curse', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=gypsy-curse" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Gypsy Curse', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Gypsy Curse!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: