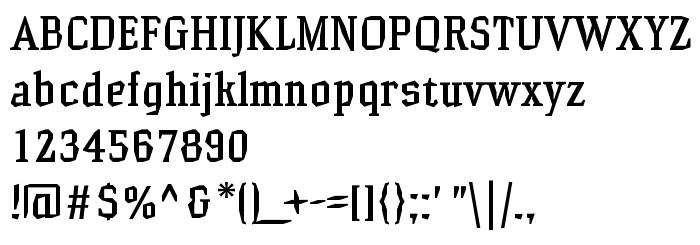
Sur cette page vous pouvez télécharger la police HammerheadMedium dans sa version Macromedia Fontographer 4.1.2 22.09.2006, qui appartient à la famille de polices HammerheadMedium (Regular tracing). Graphiste : Floodfonts. Téléchargez HammerheadMedium gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: angular, polices avec sérif, scary. Taille de la police: 53 Kb uniquement.
| Famille | HammerheadMedium |
| Traçage | Regular |
| Identité | Macromedia Fontographer 4.1.2 HammerheadMedium |
| Nom complet | HammerheadMedium |
| Version | Macromedia Fontographer 4.1.2 22.09.2006 |
| Nom PostScript | HammerheadMedium |
| Taille | 53 Kb |
| Créateur | Floodfonts |
| Description de la licence | ©2008 Floodfonts, designed by Felix Braden. This font is freeware! You are allowed to use the font for every kind of publication (electronic/print), it doesn't matter if its commercial or not. You can copy and give it away to your friends as long as the font-info-file is included with the postscript or true type data. It may not be sold, redesigned or offered for download without permission of the designer. I am looking forward to your comments, suggestions and to any information if/how you incorporated this font. www.floodfonts.com [email protected] |

Vous pouvez connecter la police HammerheadMedium à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=hammerheadmedium" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=hammerheadmedium);
Activez la police pour le texte dans votre CSS:
font-family: 'HammerheadMedium', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=hammerheadmedium" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'HammerheadMedium', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with HammerheadMedium!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: