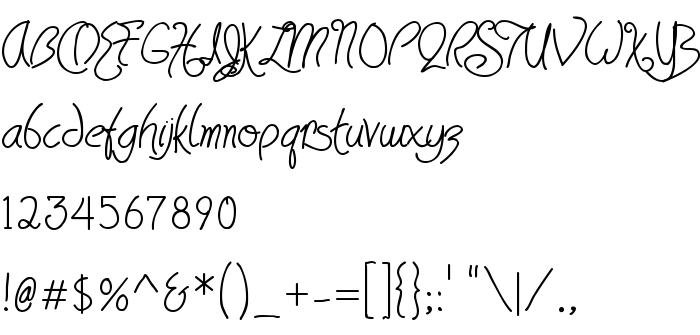
Sur cette page vous pouvez télécharger la police HavingWrit Bold dans sa version 1.0; 12-19-2003, qui appartient à la famille de polices HavingWrit (Bold tracing). Police créée par HavingWrit-Bold. Graphiste : HT. Téléchargez HavingWrit Bold gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices gratuites, polices latines, polices manuscrites. Taille de la police: 61 Kb uniquement.
| Copyright | Copyright (c) HT, 2003. All rights reserved. |
| Famille | HavingWrit |
| Traçage | Bold |
| Identité | 1.0: HavingWrit Bold: 2003 |
| Nom complet | HavingWrit Bold |
| Version | 1.0; 12-19-2003 |
| Nom PostScript | HavingWrit-Bold |
| Fabricant | HavingWrit-Bold |
| Taille | 61 Kb |
| Marque déposée | HavingWrit Bold is a trademark of HT. |
| Créateur | HT |
| Description | This font is Freeware, and is intented for personal use. |
| Description de la licence | You may use this font freely for any personal use. You may freely give away copies of this font as long as you include any file(s) which contain description, license, or any other information. If you want to put this font on a web site or any other media, please email me for permission. If you want to use it commercially, please contact me. |
| URL of license | mailto:[email protected] |

Vous pouvez connecter la police HavingWrit Bold à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=havingwrit-bold" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=havingwrit-bold);
Activez la police pour le texte dans votre CSS:
font-family: 'HavingWrit Bold', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=havingwrit-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'HavingWrit Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with HavingWrit Bold!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: