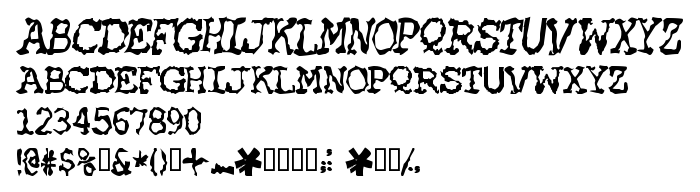
Sur cette page vous pouvez télécharger la police HEATWAVE dans sa version Macromedia Fontographer 4.1 10/7/2000, qui appartient à la famille de polices HEATWAVE (Regular tracing). Police créée par HEATWAVE. Téléchargez HEATWAVE gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices décoratives, polices latines. Taille de la police: 94 Kb uniquement.
| Copyright | Dimitris K. - pOPdOG fONTS 2000 |
| Famille | HEATWAVE |
| Traçage | Regular |
| Identité | Macromedia Fontographer 4.1 HEATWAVE |
| Nom complet | HEATWAVE |
| Version | Macromedia Fontographer 4.1 10/7/2000 |
| Nom PostScript | HEATWAVE |
| Fabricant | HEATWAVE |
| Taille | 94 Kb |

Vous pouvez connecter la police HEATWAVE à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=heatwave" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=heatwave);
Activez la police pour le texte dans votre CSS:
font-family: 'HEATWAVE', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=heatwave" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'HEATWAVE', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with HEATWAVE!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: