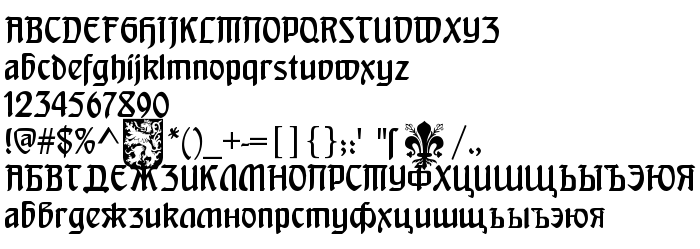
Sur cette page vous pouvez télécharger la police Heinrich Text dans sa version Version 1.000 2006 initial release, qui appartient à la famille de polices Heinrich Text (Regular tracing). Police créée par Heinrich-Text. Graphiste : Alexandra Gophmann (pour tout communication, utilisez l'adresse suivante : [email protected]). Téléchargez Heinrich Text gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices cyrilliques, polices décoratives, polices latines. Taille de la police: 146 Kb uniquement.
| Copyright | Copyright (c) Alexandra Gophmann, 2006. All rights reserved. |
| Famille | Heinrich Text |
| Traçage | Regular |
| Identité | AlexandraGophmann: Heinrich text: 2006 |
| Nom complet | Heinrich Text |
| Version | Version 1.000 2006 initial release |
| Nom PostScript | HeinrichText |
| Fabricant | Heinrich-Text |
| Taille | 146 Kb |
| Marque déposée | Heinrich text is a trademark of Alexandra Gophmann. |
| Créateur | Alexandra Gophmann |
| URL du créateur | [email protected] |
| Description | Heinrich text. Die offizielle deutsche Schrift fuer die Kataloge der Weltausstellungen 1904 und 1910. Digitalisiert und ergaenzt durch Dieter Steffmann, Kreuztal. |

Vous pouvez connecter la police Heinrich Text à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=heinrich-text" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=heinrich-text);
Activez la police pour le texte dans votre CSS:
font-family: 'Heinrich Text', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=heinrich-text" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Heinrich Text', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Heinrich Text!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.