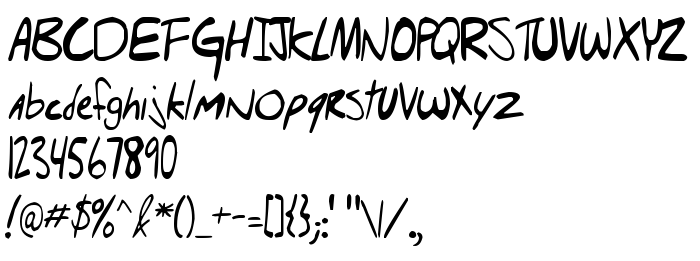
Sur cette page vous pouvez télécharger la police Hello Brady's Dad! dans sa version Version 1.00 August 14, 2005, initial release, qui appartient à la famille de polices Hello Brady's Dad! (Regular tracing). Police créée par Hello-Brady's-Dad!. Graphiste : Shea Allen (pour tout communication, utilisez l'adresse suivante : http://www.sheaallen.com). Téléchargez Hello Brady's Dad! gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices décoratives, polices latines. Taille de la police: 21 Kb uniquement.
| Copyright | Hello Brady's Dad! © 2005 Shea Allen. All Rights Reserved. |
| Famille | Hello Brady's Dad! |
| Traçage | Regular |
| Identité | Hello Brady's Dad!:Version 1.00 |
| Nom complet | Hello Brady's Dad! |
| Version | Version 1.00 August 14, 2005, initial release |
| Nom PostScript | Hello Brady's Dad! |
| Fabricant | Hello-Brady's-Dad! |
| Taille | 21 Kb |
| Marque déposée | Hello Brady's Dad! © 2005 Shea Allen. All Rights Reserved. |
| Créateur | Shea Allen |
| URL du créateur | http://www.sheaallen.com |

Vous pouvez connecter la police Hello Brady's Dad! à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=hello-bradyand039s-dad" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=hello-bradyand039s-dad);
Activez la police pour le texte dans votre CSS:
font-family: 'Hello Brady's Dad!', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=hello-bradyand039s-dad" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Hello Brady's Dad!', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Hello Brady's Dad!!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante:
HipnOtik »