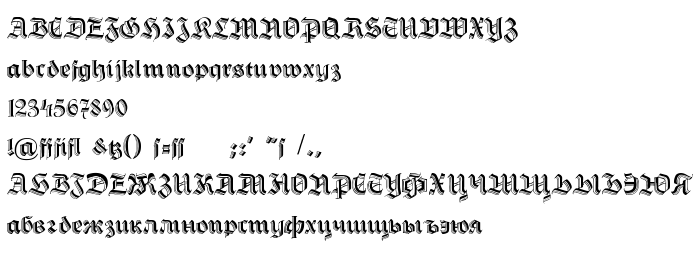
Sur cette page vous pouvez télécharger la police Hermann-GotischC dans sa version Version 1.000 2010 initial release, qui appartient à la famille de polices Hermann-GotischC (Regular tracing). Police créée par Hermann-GotischC. Graphiste : Dieter Steffmann & A.Gophmann. Téléchargez Hermann-GotischC gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices cyrilliques, polices latines, polices russes. Taille de la police: 216 Kb uniquement.
| Copyright | Copyright (c) Herbert Thannhaeuser-Dieter Steffmann (latin) A.Gophamnn (cyr.code page), 2010. All rights reserved. |
| Famille | Hermann-GotischC |
| Traçage | Regular |
| Identité | HerbertThannhaeuser-DieterSteffmann(latin)A.Gophamnn(cyr.codepage): Hermann-GotischC: 2010 |
| Nom complet | Hermann-GotischC |
| Version | Version 1.000 2010 initial release |
| Nom PostScript | Hermann-GotischC |
| Fabricant | Hermann-GotischC |
| Taille | 216 Kb |
| Marque déposée | Hermann-GotischC is a trademark of Herbert Thannhaeuser-Dieter Steffmann (latin) A.Gophamnn (cyr.code page). |
| Créateur | Dieter Steffmann & A.Gophmann |
| Description | Hermann-Gotisch geschaffen von Herbert Thannhaeuser, 1934. Digitalisiert durch Dieter Steffmann. Kreuztal. |

Vous pouvez connecter la police Hermann-GotischC à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=hermann-gotischc" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=hermann-gotischc);
Activez la police pour le texte dans votre CSS:
font-family: 'Hermann-GotischC', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=hermann-gotischc" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Hermann-GotischC', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Hermann-GotischC!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: