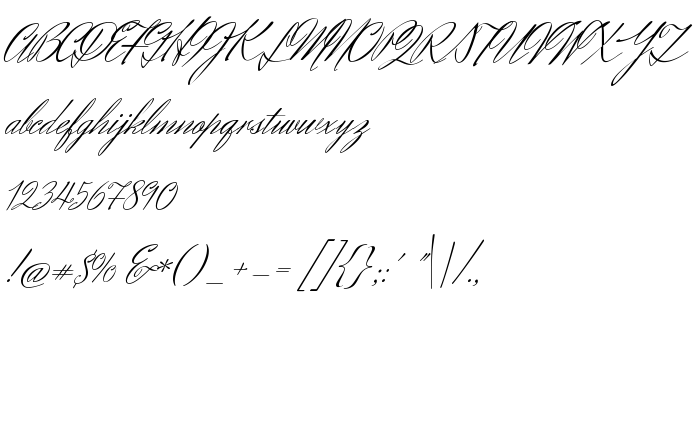
Sur cette page vous pouvez télécharger la police Herr Von Muellerhoff Regular dans sa version Version 1.000, qui appartient à la famille de polices Herr Von Muellerhoff (Regular tracing). Police créée par Alejandro Paul. Graphiste : Alejandro Paul (pour tout communication, utilisez l'adresse suivante : http://www.sudtipos.com). Téléchargez Herr Von Muellerhoff Regular gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: cursive, elegant, wedding. Taille de la police: 37 Kb uniquement.
| Famille | Herr Von Muellerhoff |
| Traçage | Regular |
| Identité | HerrVonMullerhoff |
| Nom complet | Herr Von Muellerhoff Regular |
| Version | Version 1.000 |
| Nom PostScript | HerrVonMuellerhoff-Regular |
| Fabricant | Alejandro Paul |
| Taille | 37 Kb |
| Marque déposée | Herr Von Mullerhoff is a trademark of Alejandro Paul. |
| Créateur | Alejandro Paul |
| URL du créateur | http://www.sudtipos.com |
| URL du fournisseur | http://www.sudtipos.com |
| Description de la licence | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Vous pouvez connecter la police Herr Von Muellerhoff Regular à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=herr-von-muellerhoff" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=herr-von-muellerhoff);
Activez la police pour le texte dans votre CSS:
font-family: 'Herr Von Muellerhoff Regular', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=herr-von-muellerhoff" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Herr Von Muellerhoff Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Herr Von Muellerhoff Regular!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: