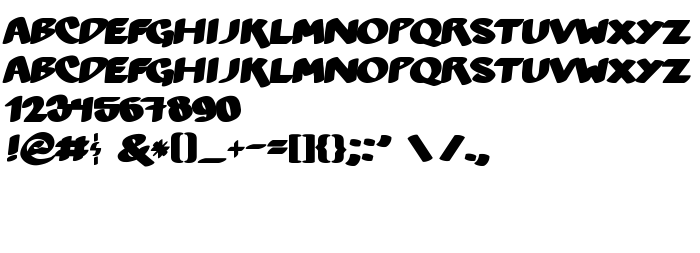
Sur cette page vous pouvez télécharger la police Hetilica Bold dans sa version Version 000.100, qui appartient à la famille de polices Hetilica (Bold tracing). Police créée par Diego Quintana. Graphiste : Diego Quintana (pour tout communication, utilisez l'adresse suivante : http://diegoquintana.com). Téléchargez Hetilica Bold gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: brushed, fat, polices manuscrites. Taille de la police: 40 Kb uniquement.
| Famille | Hetilica |
| Traçage | Bold |
| Identité | DiegoQuintana: Hetilica Bold: 2009 |
| Nom complet | Hetilica Bold |
| Version | Version 000.100 |
| Nom PostScript | Hetilica-Bold |
| Fabricant | Diego Quintana |
| Taille | 40 Kb |
| Marque déposée | Hetilica Bold is a trademark of Diego Quintana. |
| Créateur | Diego Quintana |
| URL du créateur | http://diegoquintana.com |
| URL du fournisseur | http://diegoquintana.com |
| Description de la licence | The font was originally obtained unlicensed. An email exchange with the font author resulted in the following statement from him: "You're right, I didn't properly specify the license...It IS available for commercial use." |

Vous pouvez connecter la police Hetilica Bold à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=hetilica" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=hetilica);
Activez la police pour le texte dans votre CSS:
font-family: 'Hetilica Bold', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=hetilica" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Hetilica Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Hetilica Bold!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: