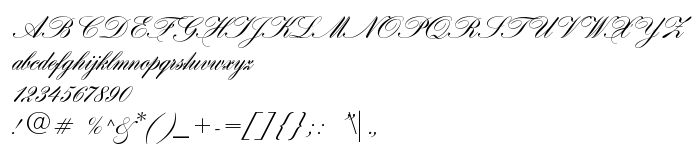
Sur cette page vous pouvez télécharger la police Hogarth script dans sa version Version 1.000 2005 initial release, qui appartient à la famille de polices Hogarth script (Regular tracing). Police créée par Hogarth-script. Graphiste : Fee (Alexandra Gophmann) (pour tout communication, utilisez l'adresse suivante : [email protected]). Téléchargez Hogarth script gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices de films, polices latines, polices manuscrites. Taille de la police: 85 Kb uniquement.
| Copyright | Copyright (c) FontLab 4.6 by Alexandra Gophmann (aka Fee) (rusification original font LT Hogart Scr), 2005. All rights reserved. |
| Famille | Hogarth script |
| Traçage | Regular |
| Identité | FontLab4.6byAlexandraGophmann(akaFee)(rusificationoriginalfontLTHogartScr): Hogarth script: 2005 |
| Nom complet | Hogarth script |
| Version | Version 1.000 2005 initial release |
| Nom PostScript | Hogarthscript |
| Fabricant | Hogarth-script |
| Taille | 85 Kb |
| Marque déposée | Hogarth script is a trademark of FontLab 4.6 by Alexandra Gophmann (aka Fee) (rusification original font LT Hogart Scr). |
| Créateur | Fee (Alexandra Gophmann) |
| URL du créateur | [email protected] |

Vous pouvez connecter la police Hogarth script à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=hogarth-script" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=hogarth-script);
Activez la police pour le texte dans votre CSS:
font-family: 'Hogarth script', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=hogarth-script" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Hogarth script', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Hogarth script!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: