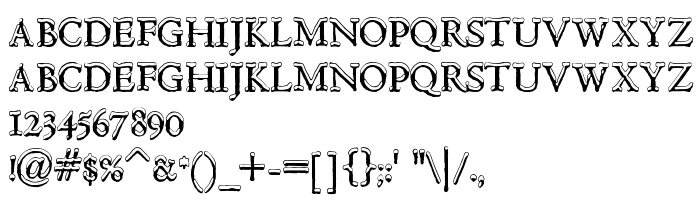
Sur cette page vous pouvez télécharger la police Hultog Snowdrift dans sa version 1.0 www.cumberlandgames.com Free For Non-Commercial Use, qui appartient à la famille de polices Hultog Snowdrift (Regular tracing). Police créée par Hultog-Snowdrift. Graphiste : S. John Ross (pour tout communication, utilisez l'adresse suivante : www.cumberlandgames.com). Téléchargez Hultog Snowdrift gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices 3d, polices gratuites, polices latines. Taille de la police: 59 Kb uniquement.
| Copyright | Copyright (c) S. John Ross, 2006. All rights reserved. |
| Famille | Hultog Snowdrift |
| Traçage | Regular |
| Identité | S.JohnRoss: Hultog Snowdrift: 2006 |
| Nom complet | Hultog Snowdrift |
| Version | 1.0 www.cumberlandgames.com Free For Non-Commercial Use |
| Nom PostScript | HultogSnowdrift |
| Fabricant | Hultog-Snowdrift |
| Taille | 59 Kb |
| Marque déposée | Hultog Snowdrift is a trademark of S. John Ross. |
| Créateur | S. John Ross |
| URL du créateur | www.cumberlandgames.com |
| URL du fournisseur | www.cumberlandgames.com |
| Description | Hultog, but with snow on it. |

Vous pouvez connecter la police Hultog Snowdrift à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=hultog-snowdrift" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=hultog-snowdrift);
Activez la police pour le texte dans votre CSS:
font-family: 'Hultog Snowdrift', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=hultog-snowdrift" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Hultog Snowdrift', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Hultog Snowdrift!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: