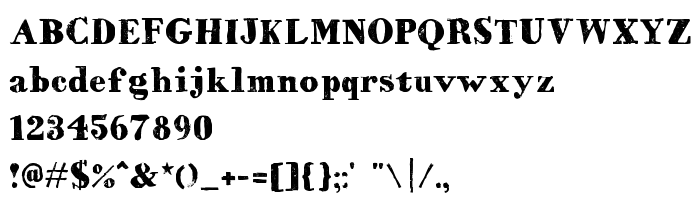
Sur cette page vous pouvez télécharger la police HVD Bodedo Medium dans sa version Version 1.000 2006 initial release, qui appartient à la famille de polices HVD Bodedo (Medium tracing). Police créée par Hannes von D. Graphiste : Hannes von D (pour tout communication, utilisez l'adresse suivante : www.hvdfonts.de). Téléchargez HVD Bodedo Medium gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: distressed, grunge, historical. Taille de la police: 384 Kb uniquement.
| Famille | HVD Bodedo |
| Traçage | Medium |
| Identité | HannesvonDhren: HVD Bodedo Medium: 2006 |
| Nom complet | HVD Bodedo Medium |
| Version | Version 1.000 2006 initial release |
| Nom PostScript | HVDBodedo-Medium |
| Fabricant | Hannes von D |
| Taille | 384 Kb |
| Marque déposée | HVD Bodedo Medium is a trademark of Hannes von D |
| Créateur | Hannes von D |
| URL du créateur | www.hvdfonts.de |
| Description de la licence | • This typeface is Copyright 2009 Hannes von Döhren. • This typeface may not be redistributed. • This typeface may not be modified in any way. • This typeface may not be sold. • HVD Fonts is not liable for any damage resulting from the use of this typeface. • This typeface is free for personal and commercial use. Have Fun! Contact: [email protected] |

Vous pouvez connecter la police HVD Bodedo Medium à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=hvd-bodedo" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=hvd-bodedo);
Activez la police pour le texte dans votre CSS:
font-family: 'HVD Bodedo Medium', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=hvd-bodedo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'HVD Bodedo Medium', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with HVD Bodedo Medium!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
« Hominis
Police suivante: