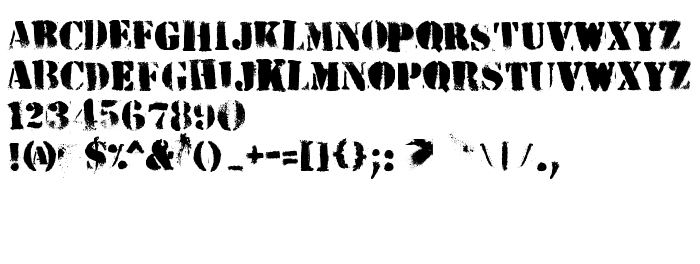
Sur cette page vous pouvez télécharger la police HVD Peace dans sa version Version 1.000 2007 initial release, qui appartient à la famille de polices HVD Peace (Regular tracing). Police créée par HVD-Peace. Graphiste : Hannes von Dhren (pour tout communication, utilisez l'adresse suivante : http://www.hvdfonts.de). Téléchargez HVD Peace gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: distressed, grunge, polices avec sérif. Taille de la police: 1636 Kb uniquement.
| Copyright | Copyright (c) 2007 by Hannes von Dhren. All rights reserved. |
| Famille | HVD Peace |
| Traçage | Regular |
| Identité | HannesvonDhren: HVD Peace: 2007 |
| Nom complet | HVD Peace |
| Version | Version 1.000 2007 initial release |
| Nom PostScript | HVDPeace |
| Fabricant | HVD-Peace |
| Taille | 1636 Kb |
| Marque déposée | HVD Peace is a trademark of Hannes von Dhren. |
| Créateur | Hannes von Dhren |
| URL du créateur | http://www.hvdfonts.de |
| Description | Copyright (c) 2007 by Hannes von Dhren. All rights reserved. |

Vous pouvez connecter la police HVD Peace à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=hvd-peace" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=hvd-peace);
Activez la police pour le texte dans votre CSS:
font-family: 'HVD Peace', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=hvd-peace" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'HVD Peace', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with HVD Peace!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
« 1st Cav
Police suivante: