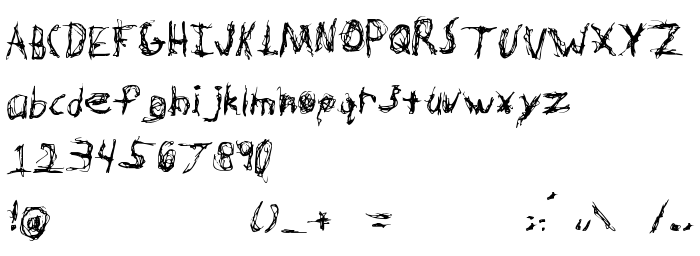
Sur cette page vous pouvez télécharger la police Hypertension Regular dans sa version 1998; 1.0, initial release, qui appartient à la famille de polices Hypertension (Regular tracing). Police créée par Hypertension-Regular. Graphiste : Swat Kat (pour tout communication, utilisez l'adresse suivante : http://members.xoom.com/bionictype). Téléchargez Hypertension Regular gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices artistiques, polices décoratives, polices gratuites. Taille de la police: 72 Kb uniquement.
| Copyright | Copyright (c) Swat Kat, 1998. All rights reserved. Freeware. |
| Famille | Hypertension |
| Traçage | Regular |
| Identité | SwatKat: Hypertension: 1998 |
| Nom complet | Hypertension Regular |
| Version | 1998; 1.0, initial release |
| Nom PostScript | Hypertension |
| Fabricant | Hypertension-Regular |
| Taille | 72 Kb |
| Créateur | Swat Kat |
| URL du créateur | http://members.xoom.com/bionictype |
| URL du fournisseur | http://members.xoom.com/bionictype |
| Description | For non-commercial use only. |
| URL of license | http://members.xoom.com/bionictype |

Vous pouvez connecter la police Hypertension Regular à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=hypertension-regular" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=hypertension-regular);
Activez la police pour le texte dans votre CSS:
font-family: 'Hypertension Regular', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=hypertension-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Hypertension Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Hypertension Regular!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: