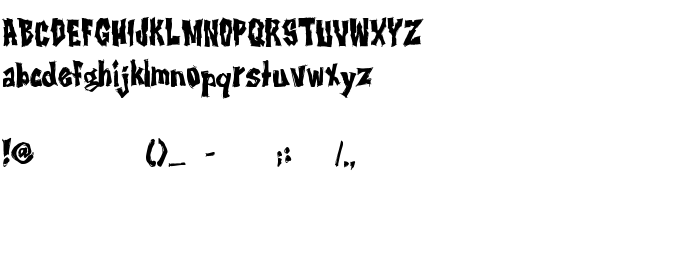
Sur cette page vous pouvez télécharger la police It Must Be Destroyed dans sa version Version 1.00 May 31, 2006, initial release, qui appartient à la famille de polices It Must Be Destroyed (Regular tracing). Police créée par It-Must-Be-Destroyed. Graphiste : Big Tony O'Farrell (pour tout communication, utilisez l'adresse suivante : http://www.rockfiend.net/rubberwolf/). Téléchargez It Must Be Destroyed gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices artistiques, polices décoratives, polices latines. Taille de la police: 51 Kb uniquement.
| Copyright | Typeface © Rubber Wolf? Graphics. 2006. All Rights Reserved |
| Famille | It Must Be Destroyed |
| Traçage | Regular |
| Identité | It Must Be Destroyed:Version 1.00 |
| Nom complet | It Must Be Destroyed |
| Version | Version 1.00 May 31, 2006, initial release |
| Nom PostScript | ItMustBeDestroyed |
| Fabricant | It-Must-Be-Destroyed |
| Taille | 51 Kb |
| Créateur | Big Tony O'Farrell |
| URL du créateur | http://www.rockfiend.net/rubberwolf/ |
| Description | This font was created using FontCreator 5.5 from High-Logic.com |

Vous pouvez connecter la police It Must Be Destroyed à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=it-must-be-destroyed" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=it-must-be-destroyed);
Activez la police pour le texte dans votre CSS:
font-family: 'It Must Be Destroyed', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=it-must-be-destroyed" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'It Must Be Destroyed', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with It Must Be Destroyed!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
« Rufa
Police suivante: