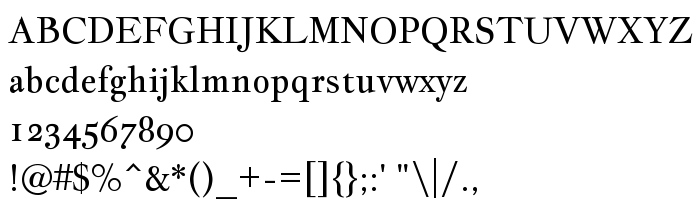
Sur cette page vous pouvez télécharger la police Jacques Francois dans sa version Version 1.003, qui appartient à la famille de polices Jacques Francois (Regular tracing). Police créée par Cyreal (www.cyreal.org). Graphiste : Manvel Shmavonyan, Alexei Vanyashin (pour tout communication, utilisez l'adresse suivante : http://new.myfonts.com/person/Manvel_Shmavonyan/). Téléchargez Jacques Francois gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: curly, paragraph, polices avec sérif. Taille de la police: 39 Kb uniquement.
| Famille | Jacques Francois |
| Traçage | Regular |
| Identité | Cyreal(www.cyreal.org): Jacques Francois: 2011 |
| Nom complet | Jacques Francois |
| Version | Version 1.003 |
| Nom PostScript | JacquesFrancois-Regular |
| Fabricant | Cyreal (www.cyreal.org) |
| Taille | 39 Kb |
| Marque déposée | Jacques Francois is a trademark of Cyreal (www.cyreal.org). |
| Créateur | Manvel Shmavonyan, Alexei Vanyashin |
| URL du créateur | http://new.myfonts.com/person/Manvel_Shmavonyan/ |
| URL du fournisseur | cyreal.org |
| Description de la licence | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Vous pouvez connecter la police Jacques Francois à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=jacques-francois" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=jacques-francois);
Activez la police pour le texte dans votre CSS:
font-family: 'Jacques Francois', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=jacques-francois" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Jacques Francois', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Jacques Francois!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: