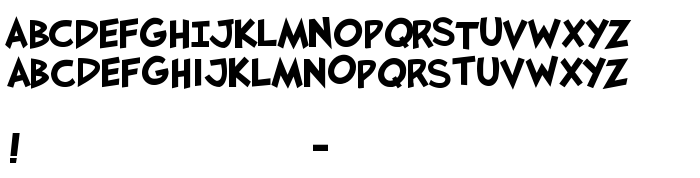
Sur cette page vous pouvez télécharger la police JaySFX Bold dans sa version Version 1.101;PS 001.001;Core 1.0.38, qui appartient à la famille de polices JaySFX (Bold tracing). Police créée par JaySFX-Bold. Graphiste : Jason L. Arthur (pour tout communication, utilisez l'adresse suivante : http://www.myspace.com/jasonarthurloaded). Téléchargez JaySFX Bold gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices de comic, polices gratuites, polices latines. Taille de la police: 9 Kb uniquement.
| Copyright | Copyright (c) Jason Arthur, 2008. All rights reserved. |
| Famille | JaySFX |
| Traçage | Bold |
| Identité | JasonArthur: JaySFX Bold: 2008 |
| Nom complet | JaySFX Bold |
| Version | Version 1.101;PS 001.001;Core 1.0.38 |
| Nom PostScript | JaySFX-Bold |
| Fabricant | JaySFX-Bold |
| Taille | 9 Kb |
| Marque déposée | JaySFX Bold is a trademark of Jason Arthur. |
| Créateur | Jason L. Arthur |
| URL du créateur | http://www.myspace.com/jasonarthurloaded |
| URL du fournisseur | http://www.myspace.com/jasonarthurloaded |
| Description de la licence | Font may be used free of charge on low-budget or "indie" comics. All other uses of this font may be subject to a flat $20.00 (US Dollars) use fee. Please contact me via my website for further information. |
| URL of license | http://www.myspace.com/jasonarthurloaded |

Vous pouvez connecter la police JaySFX Bold à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=jaysfx-bold" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=jaysfx-bold);
Activez la police pour le texte dans votre CSS:
font-family: 'JaySFX Bold', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=jaysfx-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'JaySFX Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with JaySFX Bold!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: