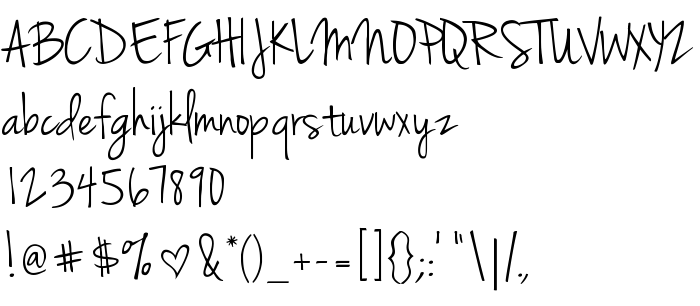
Sur cette page vous pouvez télécharger la police Jenna Sue , qui appartient à la famille de polices Jenna Sue (Regular tracing). Graphiste : Jenna Sue Design. Téléchargez Jenna Sue gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: cute, polices manuscrites. Taille de la police: 42 Kb uniquement.
| Famille | Jenna Sue |
| Traçage | Regular |
| Identité | 1.000;pyrs;JennaSue |
| Nom complet | Jenna Sue |
| Nom PostScript | JennaSue |
| Taille | 42 Kb |
| Créateur | Jenna Sue Design |
| Description de la licence | Free for personal or commercial use. That's right, FREE. 100% Free, for any project. No need to ask permission... just use it! Enjoy :) xoxo Jenna Sue http://www.jennasuedesign.com/ |

Vous pouvez connecter la police Jenna Sue à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=jenna-sue" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=jenna-sue);
Activez la police pour le texte dans votre CSS:
font-family: 'Jenna Sue', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=jenna-sue" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Jenna Sue', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Jenna Sue!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante:
Jinky »