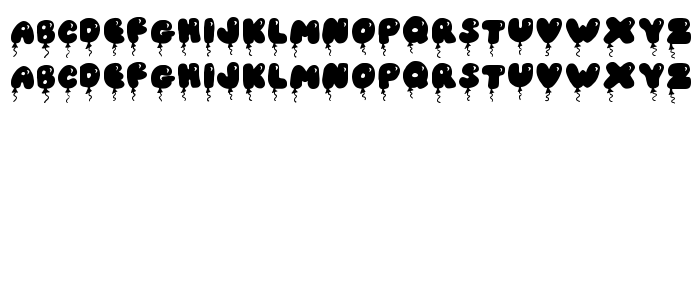
Sur cette page vous pouvez télécharger la police JI Solid Balloon Caps dans sa version 001.001, qui appartient à la famille de polices JI Solid Balloon Caps (JI Solid Balloon Caps tracing). Police créée par JI-Solid-Balloon-Caps. Graphiste : Jeri Ingalls (pour tout communication, utilisez l'adresse suivante : www.geocities.com/Heartland/Shores/7173). Téléchargez JI Solid Balloon Caps gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices artistiques, polices décoratives, polices latines. Taille de la police: 44 Kb uniquement.
| Copyright | Copyright (c) Jeri Ingalls,, 2001. All rights reserved. |
| Famille | JI Solid Balloon Caps |
| Traçage | JI Solid Balloon Caps |
| Identité | FONTLAB30:TTEXPORT |
| Nom complet | JI Solid Balloon Caps |
| Version | 001.001 |
| Nom PostScript | JISolidBalloonCaps |
| Fabricant | JI-Solid-Balloon-Caps |
| Taille | 44 Kb |
| Marque déposée | JI Solid Balloon Caps is a trademark of the Jeri Ingalls,. |
| Créateur | Jeri Ingalls |
| URL du créateur | www.geocities.com/Heartland/Shores/7173 |

Vous pouvez connecter la police JI Solid Balloon Caps à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=ji-solid-balloon-caps" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=ji-solid-balloon-caps);
Activez la police pour le texte dans votre CSS:
font-family: 'JI Solid Balloon Caps', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=ji-solid-balloon-caps" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'JI Solid Balloon Caps', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with JI Solid Balloon Caps!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: