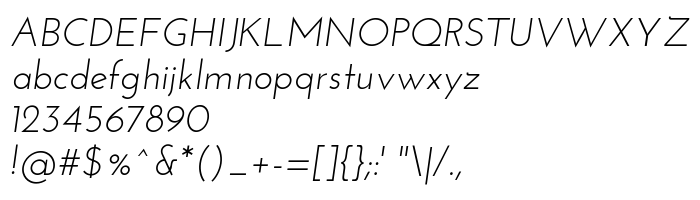
Sur cette page vous pouvez télécharger la police Josefin Sans Italic , qui appartient à la famille de polices Josefin Sans (Italic tracing). Police créée par Typemade. Graphiste : Santiago Orozco (pour tout communication, utilisez l'adresse suivante : www.typemade.mx). Téléchargez Josefin Sans Italic gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: 1920s, 1930s, oblique. Taille de la police: 37 Kb uniquement.
| Famille | Josefin Sans |
| Traçage | Italic |
| Identité | 1.000;pyrs;JosefinSans-Italic |
| Nom complet | Josefin Sans Italic |
| Nom PostScript | JosefinSans-Italic |
| Fabricant | Typemade |
| Taille | 37 Kb |
| Marque déposée | Josefin Sans Italic is a trademark of Typemade. |
| Créateur | Santiago Orozco |
| URL du créateur | www.typemade.mx |
| Description de la licence | Copyright (c) 2010, Santiago Orozco ([email protected]), with Reserved Font Name Josefin. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Vous pouvez connecter la police Josefin Sans Italic à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=josefin-sans-italic" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=josefin-sans-italic);
Activez la police pour le texte dans votre CSS:
font-family: 'Josefin Sans Italic', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=josefin-sans-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Josefin Sans Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Josefin Sans Italic!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: