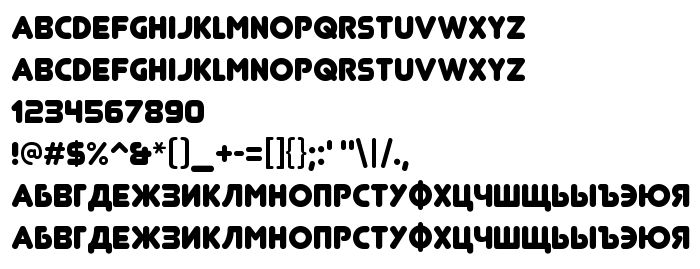
Sur cette page vous pouvez télécharger la police Junegull-Regular dans sa version Version 3.000, qui appartient à la famille de polices Junegull (Regular tracing). Police créée par Junegull-Regular. Graphiste : Ray Larabie (pour tout communication, utilisez l'adresse suivante : http://www.typodermic.com). Téléchargez Junegull-Regular gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices cyrilliques, polices de comic, polices gratuites. Taille de la police: 137 Kb uniquement.
| Copyright | (c) 2002 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. |
| Famille | Junegull |
| Traçage | Regular |
| Identité | 3.000;LARA;Junegull-Regular |
| Nom complet | Junegull-Regular |
| Version | Version 3.000 |
| Nom PostScript | Junegull-Regular |
| Fabricant | Junegull-Regular |
| Taille | 137 Kb |
| Marque déposée | Junegull is a trademark of Typodermic Fonts |
| Créateur | Ray Larabie |
| URL du créateur | http://www.typodermic.com |
| URL du fournisseur | http://www.larabiefonts.com |

Vous pouvez connecter la police Junegull-Regular à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=junegull-regular" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=junegull-regular);
Activez la police pour le texte dans votre CSS:
font-family: 'Junegull-Regular', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=junegull-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Junegull-Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Junegull-Regular!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante:
Hrawolam »