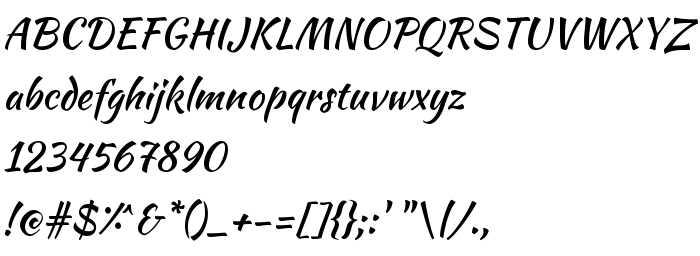
Sur cette page vous pouvez télécharger la police Kaushan Script dans sa version Version 1.002, qui appartient à la famille de polices Kaushan Script (Regular tracing). Police créée par Pablo Impallari. Graphiste : Pablo Impallari (pour tout communication, utilisez l'adresse suivante : www.impallari.com). Téléchargez Kaushan Script gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: brushed script, casual, contemporary. Taille de la police: 88 Kb uniquement.
| Famille | Kaushan Script |
| Traçage | Regular |
| Identité | PabloImpallari: Kaushan Script: 2011 |
| Nom complet | Kaushan Script |
| Version | Version 1.002 |
| Nom PostScript | KaushanScript-Regular |
| Fabricant | Pablo Impallari |
| Taille | 88 Kb |
| Marque déposée | Kaushan Script is a trademark of Pablo Impallari. |
| Créateur | Pablo Impallari |
| URL du créateur | www.impallari.com |
| URL du fournisseur | www.impallari.com |
| Description de la licence | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Vous pouvez connecter la police Kaushan Script à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=kaushan-script" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=kaushan-script);
Activez la police pour le texte dans votre CSS:
font-family: 'Kaushan Script', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=kaushan-script" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kaushan Script', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kaushan Script!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: