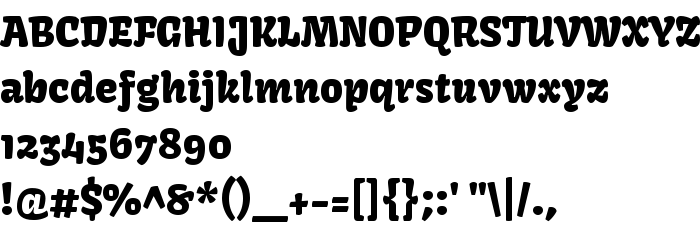
Sur cette page vous pouvez télécharger la police Kavoon Regular dans sa version Version 1.002, qui appartient à la famille de polices Kavoon (Regular tracing). Police créée par Viktoriya Grabowska. Graphiste : Viktoriya Grabowska (pour tout communication, utilisez l'adresse suivante : www.vikaniesiada.blogspot.com). Téléchargez Kavoon Regular gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: brushed, polices avec sérif, polices rétro. Taille de la police: 33 Kb uniquement.
| Famille | Kavoon |
| Traçage | Regular |
| Identité | ViktoriyaGrabowska: Kavoon Regular: 2013 |
| Nom complet | Kavoon Regular |
| Version | Version 1.002 |
| Nom PostScript | Kavoon-Regular |
| Fabricant | Viktoriya Grabowska |
| Taille | 33 Kb |
| Marque déposée | Kavoon is a trademark of Sorkin Type Co. |
| Créateur | Viktoriya Grabowska |
| URL du créateur | www.vikaniesiada.blogspot.com |
| URL du fournisseur | www.sorkintype.com |
| Description de la licence | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Vous pouvez connecter la police Kavoon Regular à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=kavoon" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=kavoon);
Activez la police pour le texte dans votre CSS:
font-family: 'Kavoon Regular', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=kavoon" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kavoon Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kavoon Regular!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante:
kawoszeh »