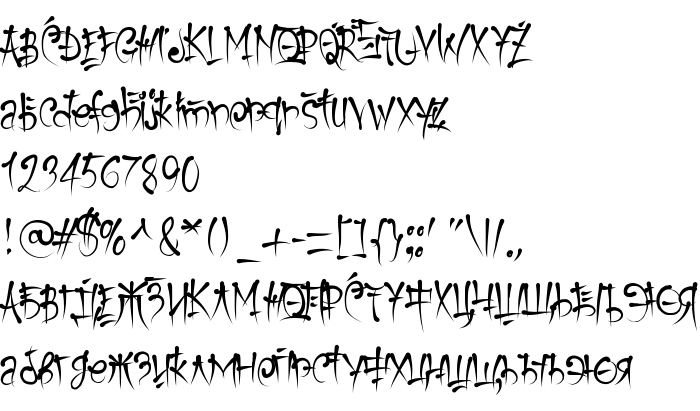
Sur cette page vous pouvez télécharger la police Keetano Gaijin dans sa version Version 1.000 2004 initial release, qui appartient à la famille de polices Keetano Gaijin (Roman tracing). Police créée par Keetano-Gaijin. Graphiste : Azamat shamuzafarov a.k.a. Keetano (pour tout communication, utilisez l'adresse suivante : http://keetano.com/). Téléchargez Keetano Gaijin gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices de films, polices gratuites, polices hiéroglyphes. Taille de la police: 77 Kb uniquement.
| Copyright | Copyright (c) Shiseido Diamonds Corporation, 2004. All rights reserved. |
| Famille | Keetano Gaijin |
| Traçage | Roman |
| Identité | Keetano Gaijin |
| Nom complet | Keetano Gaijin |
| Version | Version 1.000 2004 initial release |
| Nom PostScript | KeetanoGaijin |
| Fabricant | Keetano-Gaijin |
| Taille | 77 Kb |
| Marque déposée | Keetano Gaijin is a trademark of Shiseido Diamonds Corporation. |
| Créateur | Azamat shamuzafarov a.k.a. Keetano |
| URL du créateur | http://keetano.com/ |
| Description de la licence | freeware |

Vous pouvez connecter la police Keetano Gaijin à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=keetano-gaijin" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=keetano-gaijin);
Activez la police pour le texte dans votre CSS:
font-family: 'Keetano Gaijin', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=keetano-gaijin" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Keetano Gaijin', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Keetano Gaijin!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
« Kato
Police suivante: