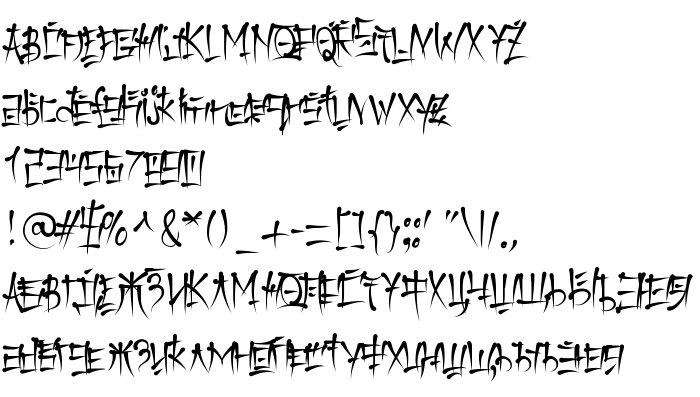
Sur cette page vous pouvez télécharger la police KeetanoKatakana Regular dans sa version Version 1.000 2004 initial release, qui appartient à la famille de polices Keetano Katakana (Regular tracing). Police créée par KeetanoKatakana-Regular. Graphiste : Azamat shamuzafarov a.k.a. Keetano (pour tout communication, utilisez l'adresse suivante : http://keetano.com/). Téléchargez KeetanoKatakana Regular gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices de films, polices gratuites, polices hiéroglyphes. Taille de la police: 84 Kb uniquement.
| Copyright | Copyright (c) Shiseido Diamonds Corporation, 2004. All rights reserved. |
| Famille | Keetano Katakana |
| Traçage | Regular |
| Identité | KeetanoKatakana Roman |
| Nom complet | KeetanoKatakana Regular |
| Version | Version 1.000 2004 initial release |
| Nom PostScript | KeetanoKatakana-Regular |
| Fabricant | KeetanoKatakana-Regular |
| Taille | 84 Kb |
| Marque déposée | KeetanoKatakana Roman is a trademark of Shiseido Diamonds Corporation. |
| Créateur | Azamat shamuzafarov a.k.a. Keetano |
| URL du créateur | http://keetano.com/ |
| Description de la licence | freeware |

Vous pouvez connecter la police KeetanoKatakana Regular à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=keetanokatakana-regular" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=keetanokatakana-regular);
Activez la police pour le texte dans votre CSS:
font-family: 'KeetanoKatakana Regular', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=keetanokatakana-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'KeetanoKatakana Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with KeetanoKatakana Regular!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: