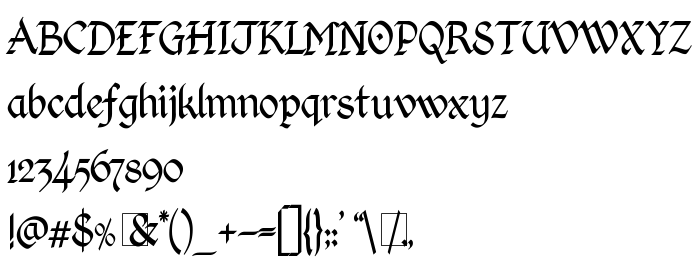
Sur cette page vous pouvez télécharger la police Kingthings Calligraphica Light dans sa version 2, qui appartient à la famille de polices Kingthings Calligraphica Light (Light tracing). Graphiste : Kevin King April 2003 (pour tout communication, utilisez l'adresse suivante : [email protected]). Téléchargez Kingthings Calligraphica Light gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: elegant, paragraph, quill. Taille de la police: 14 Kb uniquement.
| Famille | Kingthings Calligraphica Light |
| Traçage | Light |
| Identité | Kingthings Calligraphica Light 2003 |
| Nom complet | Kingthings Calligraphica Light |
| Version | 2 |
| Nom PostScript | Kingthings Calligraphica Light |
| Taille | 14 Kb |
| Marque déposée | Kingthings April 2003 |
| Créateur | Kevin King April 2003 |
| URL du créateur | [email protected] |
| Description de la licence | I am constantly working on all my fonts so these may well not be the last versions, please check my web site at: http://www.kingthingsfonts.co.uk/fonts/fonts.htm for updates and new fonts. I hope you enjoy using my fonts and I would appreciate any feedback from you regarding missing characters, things that would be useful, bits that don't work and so on. Also, please let me know if you have downloaded it for use on a Mac - I have had some reports of Mac versions not working... Please email me at: [email protected] |

Vous pouvez connecter la police Kingthings Calligraphica Light à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=kingthings-calligraphica-light" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=kingthings-calligraphica-light);
Activez la police pour le texte dans votre CSS:
font-family: 'Kingthings Calligraphica Light', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=kingthings-calligraphica-light" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kingthings Calligraphica Light', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kingthings Calligraphica Light!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: