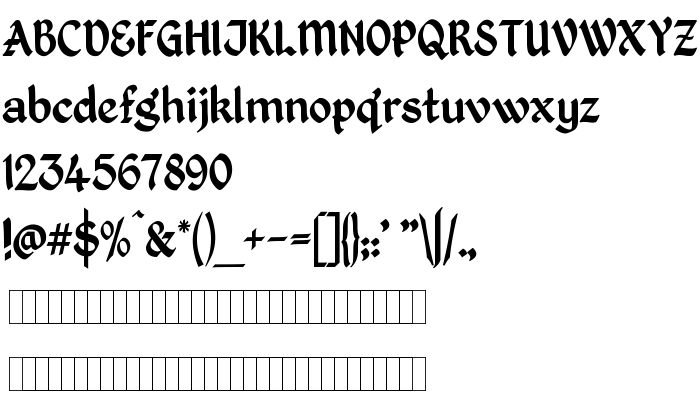
Sur cette page vous pouvez télécharger la police Kingthings Petrock dans sa version 2.0, qui appartient à la famille de polices Kingthings Petrock (Regular tracing). Police créée par [email protected]. Graphiste : Kevin King, Exeter, England (pour tout communication, utilisez l'adresse suivante : [email protected]). Téléchargez Kingthings Petrock gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: elegant, paragraph, polices avec sérif. Taille de la police: 29 Kb uniquement.
| Famille | Kingthings Petrock |
| Traçage | Regular |
| Identité | Kingthings: Petrock Regular:2006 |
| Nom complet | Kingthings Petrock |
| Version | 2.0 |
| Nom PostScript | KingthingsPetrock |
| Fabricant | [email protected] |
| Taille | 29 Kb |
| Marque déposée | Kingthings Petrock is a registered trademark of Kingthings. |
| Créateur | Kevin King, Exeter, England |
| URL du créateur | [email protected] |
| Description de la licence | I am constantly working on all my fonts so these may well not be the last versions, please check my web site at: http://www.kingthingsfonts.co.uk/fonts/fonts.htm for updates and new fonts. I hope you enjoy using my fonts and I would appreciate any feedback from you regarding missing characters, things that would be useful, bits that don't work and so on. Also, please let me know if you have downloaded it for use on a Mac - I have had some reports of Mac versions not working... Please email me at: [email protected] |

Vous pouvez connecter la police Kingthings Petrock à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=kingthings-petrock" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=kingthings-petrock);
Activez la police pour le texte dans votre CSS:
font-family: 'Kingthings Petrock', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=kingthings-petrock" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kingthings Petrock', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kingthings Petrock!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: