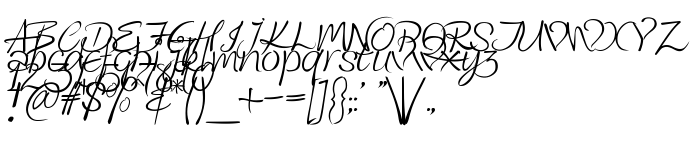
Sur cette page vous pouvez télécharger la police Kingthings Wrote dans sa version Version 1.0 September 2004, qui appartient à la famille de polices Kingthings Wrote (Regular tracing). Police créée par http://mysite.freeserve.com/Kingthings/index.htm. Graphiste : [email protected] (pour tout communication, utilisez l'adresse suivante : [email protected]). Téléchargez Kingthings Wrote gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: casual, elegant, handrawn. Taille de la police: 14 Kb uniquement.
| Famille | Kingthings Wrote |
| Traçage | Regular |
| Identité | Kingthings Wrote |
| Nom complet | Kingthings Wrote |
| Version | Version 1.0 September 2004 |
| Nom PostScript | Kingthings Wrote |
| Fabricant | http://mysite.freeserve.com/Kingthings/index.htm |
| Taille | 14 Kb |
| Marque déposée | Kingthings Wrote (c) Kevin King - Kingthings 2004 |
| Créateur | [email protected] |
| URL du créateur | [email protected] |
| URL du fournisseur | http://mysite.freeserve.com/Kingthings/index.htm |
| Description de la licence | I am constantly working on all my fonts so these may well not be the last versions, please check my web site at: http://www.kingthingsfonts.co.uk/fonts/fonts.htm for updates and new fonts. I hope you enjoy using my fonts and I would appreciate any feedback from you regarding missing characters, things that would be useful, bits that don't work and so on. Also, please let me know if you have downloaded it for use on a Mac - I have had some reports of Mac versions not working... Please email me at: [email protected] |

Vous pouvez connecter la police Kingthings Wrote à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=kingthings-wrote" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=kingthings-wrote);
Activez la police pour le texte dans votre CSS:
font-family: 'Kingthings Wrote', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=kingthings-wrote" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kingthings Wrote', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kingthings Wrote!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: