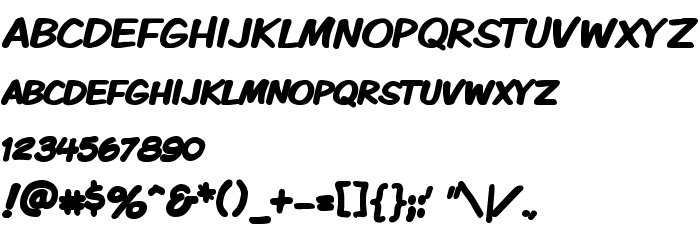
Sur cette page vous pouvez télécharger la police Komika Display Kaps Bold dans sa version 2.0, qui appartient à la famille de polices Komika Display Kaps (Bold tracing). Police créée par Komika-Display-Kaps-Bold. Graphiste : WolfBainX (pour tout communication, utilisez l'adresse suivante : www.apostrophiclab.com). Téléchargez Komika Display Kaps Bold gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: casual, paragraph, polices de comic. Taille de la police: 72 Kb uniquement.
| Copyright | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more information. |
| Famille | Komika Display Kaps |
| Traçage | Bold |
| Identité | Komika Display Kaps: 2001 |
| Nom complet | Komika Display Kaps Bold |
| Version | 2.0 |
| Nom PostScript | KomikaDisplayKaps-Bold |
| Fabricant | Komika-Display-Kaps-Bold |
| Taille | 72 Kb |
| Marque déposée | WolfBainX & Apostrophe |
| Créateur | WolfBainX |
| URL du créateur | www.apostrophiclab.com |
| URL du fournisseur | www.apostrophiclab.com |
| Description | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more information. |

Vous pouvez connecter la police Komika Display Kaps Bold à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=komika-display-kaps-bold" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=komika-display-kaps-bold);
Activez la police pour le texte dans votre CSS:
font-family: 'Komika Display Kaps Bold', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=komika-display-kaps-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Display Kaps Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Display Kaps Bold!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: