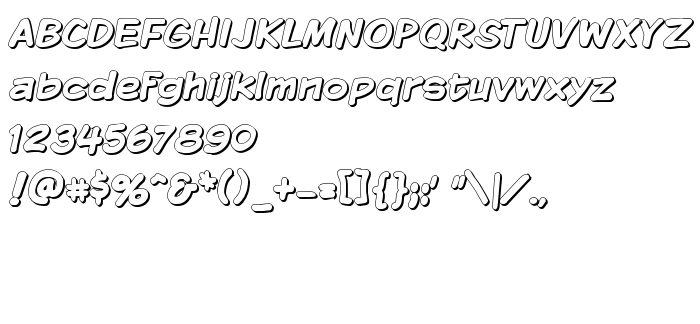
Sur cette page vous pouvez télécharger la police Komika Display - Shadow dans sa version 2.0, qui appartient à la famille de polices Komika Display - Shadow (Regular tracing). Police créée par Komika-Display---Shadow. Graphiste : WolfBainX (pour tout communication, utilisez l'adresse suivante : www.apostrophiclab.com). Téléchargez Komika Display - Shadow gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices 3d, polices de comic, polices latines. Taille de la police: 118 Kb uniquement.
| Copyright | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more information. |
| Famille | Komika Display - Shadow |
| Traçage | Regular |
| Identité | Komika Display Shadow: 2001 |
| Nom complet | Komika Display - Shadow |
| Version | 2.0 |
| Nom PostScript | KomikaDisplay-Shadow |
| Fabricant | Komika-Display---Shadow |
| Taille | 118 Kb |
| Marque déposée | WolfBainX & Apostrophe |
| Créateur | WolfBainX |
| URL du créateur | www.apostrophiclab.com |
| URL du fournisseur | www.apostrophiclab.com |
| Description | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more information. |

Vous pouvez connecter la police Komika Display - Shadow à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=komika-display-shadow" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=komika-display-shadow);
Activez la police pour le texte dans votre CSS:
font-family: 'Komika Display - Shadow', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=komika-display-shadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Display - Shadow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Display - Shadow!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: