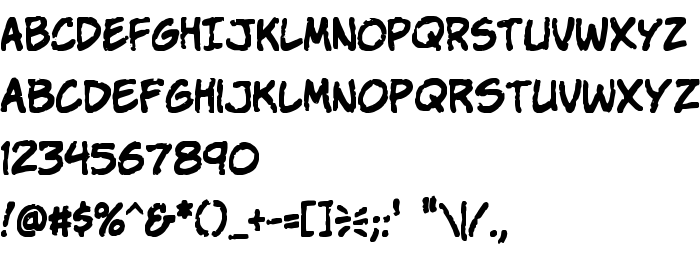
Sur cette page vous pouvez télécharger la police Komika Parch dans sa version 2.0, qui appartient à la famille de polices Komika Parch (Regular tracing). Police créée par Komika-Parch. Graphiste : WolfBainX & Apostrophe (pour tout communication, utilisez l'adresse suivante : www.apsotrophiclab.com). Téléchargez Komika Parch gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: all caps, casual, oblique. Taille de la police: 133 Kb uniquement.
| Copyright | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info. |
| Famille | Komika Parch |
| Traçage | Regular |
| Identité | Komika Parch: 2001 |
| Nom complet | Komika Parch |
| Version | 2.0 |
| Nom PostScript | KomikaParch |
| Fabricant | Komika-Parch |
| Taille | 133 Kb |
| Marque déposée | VTC StressedHand Regular is a trademark of the V.T.C. Vigilante Typeface Corporation. |
| Créateur | WolfBainX & Apostrophe |
| URL du créateur | www.apsotrophiclab.com |
| URL du fournisseur | www.apsotrophiclab.com |
| Description | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info. |

Vous pouvez connecter la police Komika Parch à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=komika-parch" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=komika-parch);
Activez la police pour le texte dans votre CSS:
font-family: 'Komika Parch', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=komika-parch" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Parch', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Parch!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: