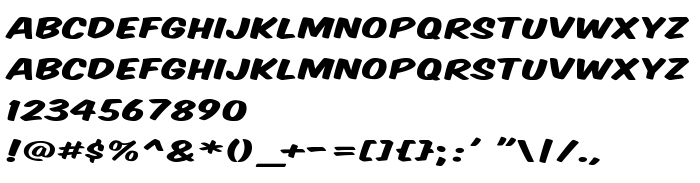
Sur cette page vous pouvez télécharger la police Komika Title - Wide dans sa version 2.0, qui appartient à la famille de polices Komika Title - Wide (Regular tracing). Police créée par Komika-Title---Wide. Graphiste : WolfBainX & Apostrophe (pour tout communication, utilisez l'adresse suivante : mailto:[email protected]). Téléchargez Komika Title - Wide gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: all caps, brushed, casual. Taille de la police: 53 Kb uniquement.
| Copyright | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info. |
| Famille | Komika Title - Wide |
| Traçage | Regular |
| Identité | Komika Title Wide: 2001 |
| Nom complet | Komika Title - Wide |
| Version | 2.0 |
| Nom PostScript | KomikaTitle-Wide |
| Fabricant | Komika-Title---Wide |
| Taille | 53 Kb |
| Créateur | WolfBainX & Apostrophe |
| URL du créateur | mailto:[email protected] |
| URL du fournisseur | [email protected] |
| Description | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info. |

Vous pouvez connecter la police Komika Title - Wide à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=komika-title-wide" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=komika-title-wide);
Activez la police pour le texte dans votre CSS:
font-family: 'Komika Title - Wide', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=komika-title-wide" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Title - Wide', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Title - Wide!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: