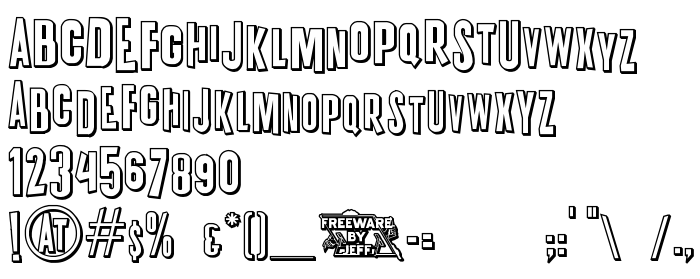
Sur cette page vous pouvez télécharger la police K.P. Duty Overtime JL dans sa version Version 1.1, qui appartient à la famille de polices K.P. Duty Overtime JL (Regular tracing). Police créée par K.P.-Duty-Overtime-JL. Graphiste : Jeffrey N. Levine (pour tout communication, utilisez l'adresse suivante : http://members.nbci.com/jnl1952/index.html). Téléchargez K.P. Duty Overtime JL gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices 3d, polices gratuites, polices latines. Taille de la police: 33 Kb uniquement.
| Copyright | (c) 2001 by Jeffrey N. Levine. Freeware, not for sale. |
| Famille | K.P. Duty Overtime JL |
| Traçage | Regular |
| Identité | K.P. Duty Overtime JL |
| Nom complet | K.P. Duty Overtime JL |
| Version | Version 1.1 |
| Nom PostScript | K.P.DutyOvertimeJL |
| Fabricant | K.P.-Duty-Overtime-JL |
| Taille | 33 Kb |
| Marque déposée | Trademark of Jeffrey N. Levine |
| Créateur | Jeffrey N. Levine |
| URL du créateur | http://members.nbci.com/jnl1952/index.html |
| URL du fournisseur | http://members.nbci.com/jnl1952/index.html |
| Description | A non-conforming sans serif, varying in height and stroke width. Based on the title lettering on the Elvis Presley soundtrack album "G.I. Blues"...with assistance from Ray Larabie in generating the drop shadow version. |
| Description de la licence | Freeware for commercial or non-commercial use. Resale or distribution in any form of media is strictly prohibited. |
| URL of license | http://members.nbci.com/jnl1952/index.html |

Vous pouvez connecter la police K.P. Duty Overtime JL à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=kp-duty-overtime-jl" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=kp-duty-overtime-jl);
Activez la police pour le texte dans votre CSS:
font-family: 'K.P. Duty Overtime JL', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=kp-duty-overtime-jl" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'K.P. Duty Overtime JL', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with K.P. Duty Overtime JL!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: