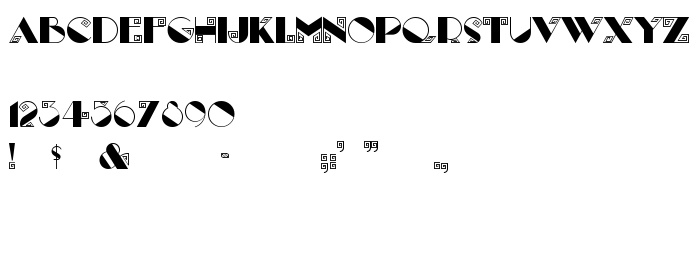
Sur cette page vous pouvez télécharger la police Labyrinth dans sa version Converted from e:\nickfo~1\LA______.TF1 by ALLTYPE, qui appartient à la famille de polices Labyrinth (Regular tracing). Police créée par Labyrinth. Téléchargez Labyrinth gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices décoratives, polices latines. Taille de la police: 36 Kb uniquement.
| Copyright | (c) 1999 Nick Curtis. All Rights Reserved. Generated by Fontographer 3.52 |
| Famille | Labyrinth |
| Traçage | Regular |
| Identité | ALLTYPE:Labyrinth Regular:ATECH |
| Nom complet | Labyrinth |
| Version | Converted from e:\nickfo~1\LA______.TF1 by ALLTYPE |
| Nom PostScript | Labyrinth |
| Fabricant | Labyrinth |
| Taille | 36 Kb |

Vous pouvez connecter la police Labyrinth à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=labyrinth" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=labyrinth);
Activez la police pour le texte dans votre CSS:
font-family: 'Labyrinth', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=labyrinth" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Labyrinth', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Labyrinth!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: