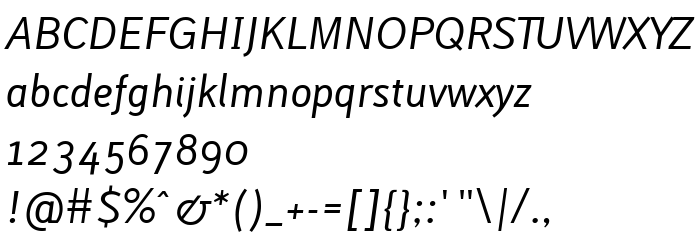
Sur cette page vous pouvez télécharger la police Lacuna Italic dans sa version Macromedia Fontographer 4.1.2 17.02.2003, qui appartient à la famille de polices Lacuna Italic (Regular tracing). Graphiste : Glashaus. Téléchargez Lacuna Italic gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: oblique, polices sans-sérif. Taille de la police: 58 Kb uniquement.
| Famille | Lacuna Italic |
| Traçage | Regular |
| Identité | Macromedia Fontographer 4.1.2 Lacuna Italic |
| Nom complet | Lacuna Italic |
| Version | Macromedia Fontographer 4.1.2 17.02.2003 |
| Nom PostScript | LacunaItalic |
| Taille | 58 Kb |
| Créateur | Glashaus |
| Description de la licence | © 2003 Glashaus, designed by Peter Hoffmann LACUNA is freeware! You have the permission to use the font for every kind of publication (electronic/print), it doesn't matter if its commercial or not. You can copy and give it away to your friends as long as the font-info-file is included with the postscript or true type data. Lacuna may not be sold or redesigned without permission of the designer! If you do so – we have uncanny voodoo-powers and friends in Moscow. We are looking forward to your comments, suggestions and to any information if/how you incorporated this font. www.glashaus-design.com [email protected] |

Vous pouvez connecter la police Lacuna Italic à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=lacuna-italic" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=lacuna-italic);
Activez la police pour le texte dans votre CSS:
font-family: 'Lacuna Italic', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=lacuna-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Lacuna Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Lacuna Italic!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: