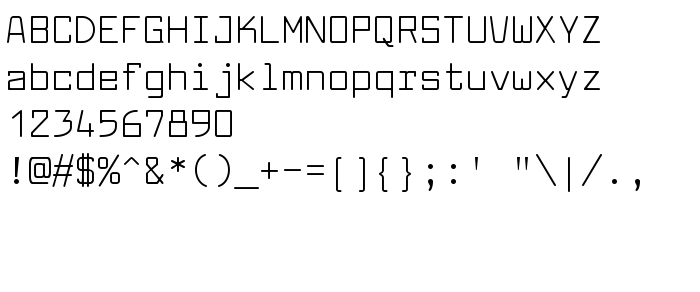
Sur cette page vous pouvez télécharger la police Larabiefont Free dans sa version Version 2.200 2004, qui appartient à la famille de polices Larabiefont Free (Regular tracing). Police créée par Larabiefont-Free. Graphiste : Ray Larabie (pour tout communication, utilisez l'adresse suivante : http://www.typodermic.com). Téléchargez Larabiefont Free gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices dactylographiées, polices gratuites, polices latines. Taille de la police: 44 Kb uniquement.
| Copyright | © 1999 Ray Larabie. This font is freeware. Read attached text file for details. This font was updated in 2004. Don't forget to have a look at the rest of the Larabiefont family at Typodermic. http://www.typodermic.com |
| Famille | Larabiefont Free |
| Traçage | Regular |
| Identité | RayLarabie: Larabiefont Free: 2004 |
| Nom complet | Larabiefont Free |
| Version | Version 2.200 2004 |
| Nom PostScript | LarabiefontFree |
| Fabricant | Larabiefont-Free |
| Taille | 44 Kb |
| Marque déposée | Larabiefont is a trademark of Ray Larabie. |
| Créateur | Ray Larabie |
| URL du créateur | http://www.typodermic.com |
| URL du fournisseur | http://www.typodermic.com |

Vous pouvez connecter la police Larabiefont Free à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=larabiefont-free" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=larabiefont-free);
Activez la police pour le texte dans votre CSS:
font-family: 'Larabiefont Free', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=larabiefont-free" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Larabiefont Free', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Larabiefont Free!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: