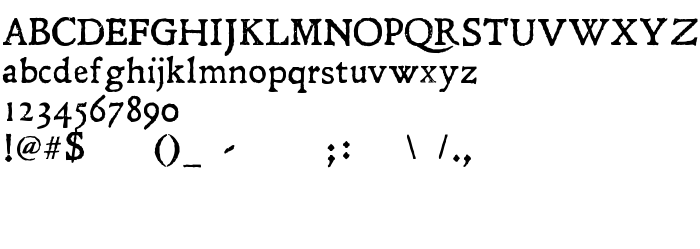
Sur cette page vous pouvez télécharger la police Leander , qui appartient à la famille de polices Leander (Regular tracing). Police créée par Tension Type. Graphiste : Michael Tension. Téléchargez Leander gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: distressed, grunge, historical. Taille de la police: 55 Kb uniquement.
| Famille | Leander |
| Traçage | Regular |
| Identité | 1.000;pyrs;Leander |
| Nom complet | Leander |
| Nom PostScript | Leander |
| Fabricant | Tension Type |
| Taille | 55 Kb |
| Marque déposée | Leander is a trademark of Tension Type. |
| Créateur | Michael Tension |
| Description de la licence | Leander is (c) 2010 Tension Type By downloading and/or installing a Tension Type Free Font you agree to this licence: This Tension Type Free Font is free to use in any and all of your personal and commercial work. A donation is much appreciated, but not necessary (donations may be done through PayPal to: [email protected]). No donation is too small. You may install and use an unlimited number of copies of a Tension Type Free Font. Reproduction and Distribution. You may reproduce and distribute an unlimited number of copies of a Tension Type Free Font; provided that each copy shall be a true and complete copy, including all copyright and trademark notices (if applicable), and shall be accompanied by a copy of this text file. Copies of the Font may not be distributed for profit either on a standalone basis or included as part of your own product unless by prior permission of Tension Type. You may not rename, edit or create any derivative works from a Tension Type Free Font, other than subsetting when embedding them in documents unless you have permission from Tension Type. Embedding a Tension Type Free Font in a PDF document and web pages is allowed. Michael Tension and Tension Type are not responsible for any damage resulting from the use of this Tension Type Free Font. Any questions, or if you wish to share your designs, please contact Michael Tension: [email protected] Thanks a ton, Michael Tension |

Vous pouvez connecter la police Leander à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=leander" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=leander);
Activez la police pour le texte dans votre CSS:
font-family: 'Leander', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=leander" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Leander', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Leander!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: