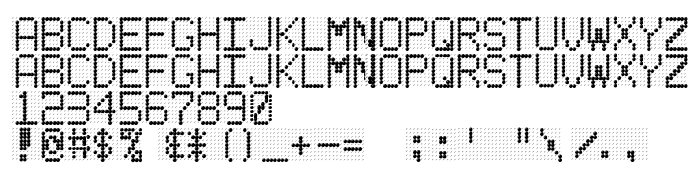
Sur cette page vous pouvez télécharger la police LED BOARD REVERSED dans sa version Version 1; September 30, 2000, qui appartient à la famille de polices LED BOARD REVERSED (Regular tracing). Police créée par LED-BOARD-REVERSED. Graphiste : High-Logic - Erwin Denissen (pour tout communication, utilisez l'adresse suivante : http://www.high-logic.com/). Téléchargez LED BOARD REVERSED gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices latines, polices lcd. Taille de la police: 168 Kb uniquement.
| Copyright | Copyright 2000 Paul Hustava - [email protected] |
| Famille | LED BOARD REVERSED |
| Traçage | Regular |
| Identité | LED BOARD REVERSED |
| Nom complet | LED BOARD REVERSED |
| Version | Version 1; September 30, 2000 |
| Nom PostScript | LED BOARD REVERSED |
| Fabricant | LED-BOARD-REVERSED |
| Taille | 168 Kb |
| Marque déposée | LED Message Board Font |
| Créateur | High-Logic - Erwin Denissen |
| URL du créateur | http://www.high-logic.com/ |
| URL du fournisseur | http://www.high-logic.com/ |
| Description | Template |

Vous pouvez connecter la police LED BOARD REVERSED à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=led-board-reversed" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=led-board-reversed);
Activez la police pour le texte dans votre CSS:
font-family: 'LED BOARD REVERSED', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=led-board-reversed" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'LED BOARD REVERSED', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with LED BOARD REVERSED!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: