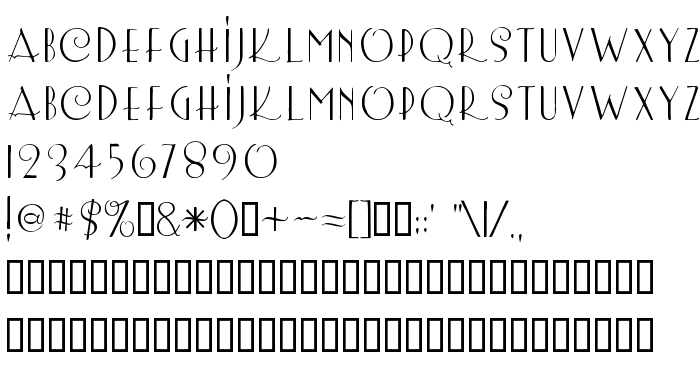
Sur cette page vous pouvez télécharger la police LemonChicken dans sa version Altsys Fontographer 4.0 4/5/00, qui appartient à la famille de polices LemonChicken (Regular tracing). Graphiste : Crack-a-Jack Studios. Téléchargez LemonChicken gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: 1500s, curly, elegant. Taille de la police: 26 Kb uniquement.
| Famille | LemonChicken |
| Traçage | Regular |
| Identité | Altsys Fontographer 4.0 LemonChicken |
| Nom complet | LemonChicken |
| Version | Altsys Fontographer 4.0 4/5/00 |
| Nom PostScript | LemonChicken |
| Taille | 26 Kb |
| Créateur | Crack-a-Jack Studios |
| Description de la licence | Crack-A-Jack Studios http://www.crack-a-jack.com [email protected] ©2001 Crack-A-Jack Studios Crack-A-Jack's Freeware fonts are available for easy download at their website. They may be used free of charge in any manner you wish. They are not to be sold, re-packaged, or re-marketed. Please do not include this font on any CD-Roms without written consent from [email protected]. If you do use this font, how about dropping us a line to let us know. Check out our other fonts at www.crack-a-jack.com All Rights Reserved 2001 |

Vous pouvez connecter la police LemonChicken à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=lemonchicken" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=lemonchicken);
Activez la police pour le texte dans votre CSS:
font-family: 'LemonChicken', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=lemonchicken" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'LemonChicken', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with LemonChicken!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
« Lemiesz
Police suivante: