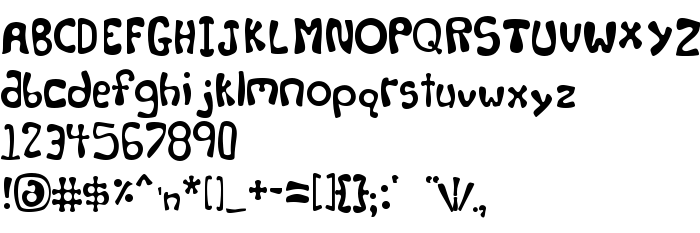
Sur cette page vous pouvez télécharger la police Levity dans sa version 1.0 Fri Mar 01 21:16:28 1996, qui appartient à la famille de polices Levity (Heavy tracing). Police créée par Levity. Téléchargez Levity gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices latines, polices manuscrites. Taille de la police: 25 Kb uniquement.
| Copyright | By Tom Murphy, 1996. [email protected] |
| Famille | Levity |
| Traçage | Heavy |
| Identité | Frog:Levity |
| Nom complet | Levity |
| Version | 1.0 Fri Mar 01 21:16:28 1996 |
| Nom PostScript | Levity |
| Fabricant | Levity |
| Taille | 25 Kb |

Vous pouvez connecter la police Levity à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=levity" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=levity);
Activez la police pour le texte dans votre CSS:
font-family: 'Levity', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=levity" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Levity', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Levity!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
« Toast
Police suivante: