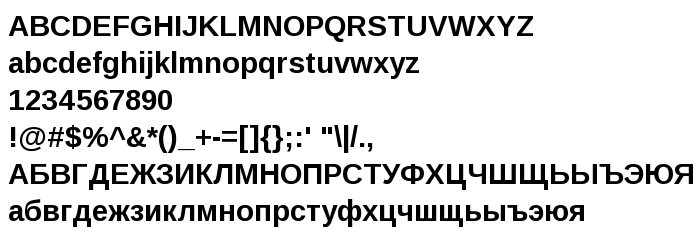
Sur cette page vous pouvez télécharger la police Liberation Sans Bold dans sa version Version 1.00, qui appartient à la famille de polices Liberation Sans (Bold tracing). Police créée par Ascender Corporation. Graphiste : Steve Matteson (pour tout communication, utilisez l'adresse suivante : http://www.ascendercorp.com/typedesigners.html). Téléchargez Liberation Sans Bold gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: headings, humanist, oblique. Taille de la police: 67 Kb uniquement.
| Famille | Liberation Sans |
| Traçage | Bold |
| Identité | Ascender - Liberation Sans Bold |
| Nom complet | Liberation Sans Bold |
| Version | Version 1.00 |
| Nom PostScript | LiberationSans-Bold |
| Fabricant | Ascender Corporation |
| Taille | 67 Kb |
| Marque déposée | Liberation is a trademark of Red Hat, Inc. registered in U.S. Patent and Trademark Office and certain other jurisdictions. |
| Créateur | Steve Matteson |
| URL du créateur | http://www.ascendercorp.com/typedesigners.html |
| URL du fournisseur | http://www.ascendercorp.com/ |
| Description de la licence | Use of this Liberation font software is subject to the license agreement under which you accepted the Liberation font software. |
| URL of license | http://www.ascendercorp.com/liberation.html |

Vous pouvez connecter la police Liberation Sans Bold à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=liberation-sans-bold" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=liberation-sans-bold);
Activez la police pour le texte dans votre CSS:
font-family: 'Liberation Sans Bold', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=liberation-sans-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Liberation Sans Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Liberation Sans Bold!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: