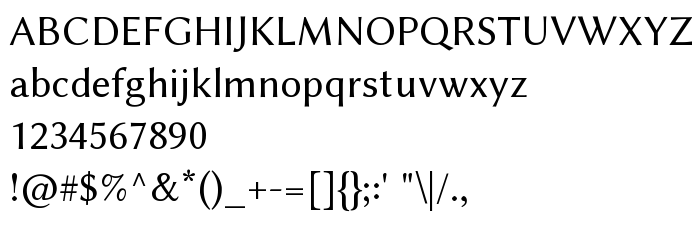
Sur cette page vous pouvez télécharger la police Linux Biolinum O dans sa version Version 1.1.8, qui appartient à la famille de polices Linux Biolinum O (Regular tracing). Police créée par Philipp H. Poll. Graphiste : Philipp H. Poll (pour tout communication, utilisez l'adresse suivante : http://www.linuxlibertine.org). Téléchargez Linux Biolinum O gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: oblique, paragraph, polices cyrilliques. Taille de la police: 409 Kb uniquement.
| Famille | Linux Biolinum O |
| Traçage | Regular |
| Identité | FontForge 2.0 : Linux Biolinum O : 2-7-2012 |
| Nom complet | Linux Biolinum O |
| Version | Version 1.1.8 |
| Nom PostScript | LinBiolinumO |
| Fabricant | Philipp H. Poll |
| Taille | 409 Kb |
| Créateur | Philipp H. Poll |
| URL du créateur | http://www.linuxlibertine.org |
| URL du fournisseur | http://www.linuxlibertine.org |
| Description de la licence | GPL- General Public License AND OFL-Open Font License |
| URL of license | http://www.fsf.org/licenses/gpl.html AND http://scripts.sil.org/OFL |

Vous pouvez connecter la police Linux Biolinum O à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=linux-biolinum-o" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=linux-biolinum-o);
Activez la police pour le texte dans votre CSS:
font-family: 'Linux Biolinum O', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=linux-biolinum-o" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Linux Biolinum O', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Linux Biolinum O!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: