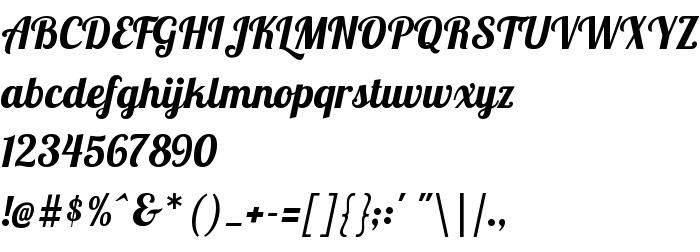
Sur cette page vous pouvez télécharger la police Lobster dans sa version Version 1.004, qui appartient à la famille de polices Lobster (Regular tracing). Police créée par Lobster. Graphiste : Pablo Impallari (pour tout communication, utilisez l'adresse suivante : www.impallari.com). Téléchargez Lobster gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: brushed script, casual, polices cyrilliques. Taille de la police: 138 Kb uniquement.
| Copyright | Copyright (c) 2010 by Pablo Impallari. www.impallari.com. All rights reserved. |
| Famille | Lobster |
| Traçage | Regular |
| Identité | PabloImpallari.www.impallari.com: Lobster 1.4: 2010 |
| Nom complet | Lobster |
| Version | Version 1.004 |
| Nom PostScript | Lobster |
| Fabricant | Lobster |
| Taille | 138 Kb |
| Marque déposée | Lobster 1.4 is a trademark of Pablo Impallari. www.impallari.com. |
| Créateur | Pablo Impallari |
| URL du créateur | www.impallari.com |
| URL du fournisseur | www.impallari.com |
| Description | Copyright (c) 2010 by Pablo Impallari. All rights reserved. |
| Description de la licence | Copyright (c) 2010, Pablo Impallari (www.impallari.com|[email protected]), with Reserved Font Name Lobster. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Vous pouvez connecter la police Lobster à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=lobster" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=lobster);
Activez la police pour le texte dans votre CSS:
font-family: 'Lobster', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=lobster" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Lobster', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Lobster!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: