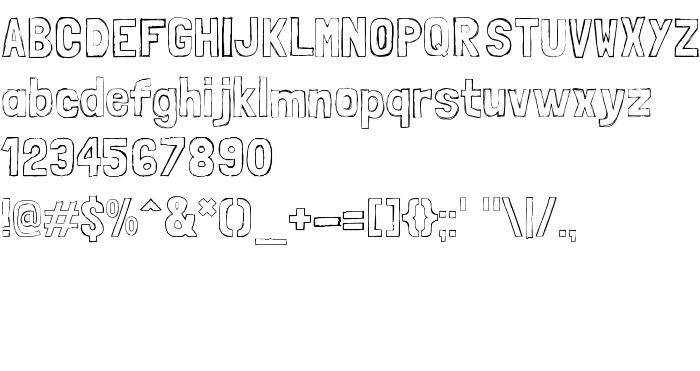
Sur cette page vous pouvez télécharger la police Londrina Sketche dans sa version Version 1.001 2011, qui appartient à la famille de polices Londrina Sketche (Regular tracing). Police créée par Marcelo Magalh. Graphiste : Marcelo Magalhaes (pour tout communication, utilisez l'adresse suivante : www.marcelomagalhaes.net). Téléchargez Londrina Sketche gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: casual, polices manuscrites, rough. Taille de la police: 214 Kb uniquement.
| Famille | Londrina Sketche |
| Traçage | Regular |
| Identité | MarceloMagalhes: Londrina Sketche: 2012 |
| Nom complet | Londrina Sketche |
| Version | Version 1.001 2011 |
| Nom PostScript | LondrinaSketche-Regular |
| Fabricant | Marcelo Magalh |
| Taille | 214 Kb |
| Marque déposée | Londrina Sketches is a trademark of Marcelo Magalh |
| Créateur | Marcelo Magalhaes |
| URL du créateur | www.marcelomagalhaes.net |
| URL du fournisseur | www.tipospereira.com |
| Description de la licence | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Vous pouvez connecter la police Londrina Sketche à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=londrina-sketche" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=londrina-sketche);
Activez la police pour le texte dans votre CSS:
font-family: 'Londrina Sketche', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=londrina-sketche" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Londrina Sketche', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Londrina Sketche!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: