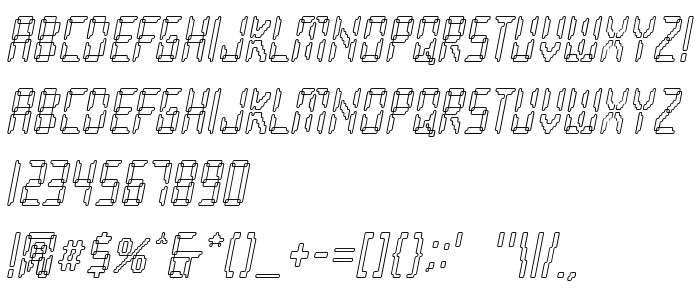
Sur cette page vous pouvez télécharger la police Loopy Italic dans sa version 1.0, qui appartient à la famille de polices Loopy (Italic tracing). Police créée par Loopy-Italic. Graphiste : Steve Deffeyes (pour tout communication, utilisez l'adresse suivante : www.deffeyes.com). Téléchargez Loopy Italic gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices latines, polices lcd. Taille de la police: 190 Kb uniquement.
| Copyright | © Steve Deffeyes. All rights reserved. www.deffeyes.com / www.apostrophiclab.com |
| Famille | Loopy |
| Traçage | Italic |
| Identité | SteveDeffeyes: Loopy Italic: 2001 |
| Nom complet | Loopy Italic |
| Version | 1.0 |
| Nom PostScript | Loopy-Italic |
| Fabricant | Loopy-Italic |
| Taille | 190 Kb |
| Créateur | Steve Deffeyes |
| URL du créateur | www.deffeyes.com |
| URL du fournisseur | www.apostrophiclab.com |
| Description | © Steve Deffeyes. All rights reserved. www.deffeyes.com / www.apostrophiclab.com |

Vous pouvez connecter la police Loopy Italic à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=loopy-italic" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=loopy-italic);
Activez la police pour le texte dans votre CSS:
font-family: 'Loopy Italic', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=loopy-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Loopy Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Loopy Italic!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante:
Loopy »