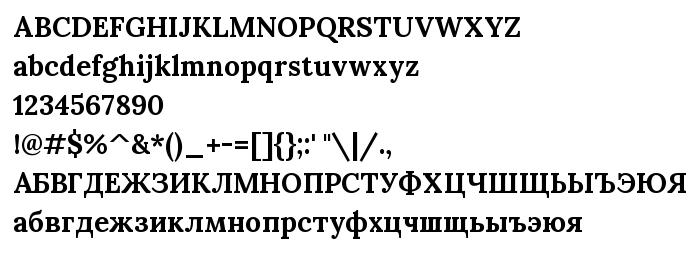
Sur cette page vous pouvez télécharger la police Lora Bold dans sa version Version 1.014, qui appartient à la famille de polices Lora (Bold tracing). Police créée par Cyreal (www.cyreal.org [email protected]). Graphiste : Olga Karpushina, Alexei Vanyashin (pour tout communication, utilisez l'adresse suivante : http://cyreal.org/). Téléchargez Lora Bold gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: paragraph, polices avec sérif. Taille de la police: 225 Kb uniquement.
| Famille | Lora |
| Traçage | Bold |
| Identité | Cyreal([email protected]): Lora Bold: 2013 |
| Nom complet | Lora Bold |
| Version | Version 1.014 |
| Nom PostScript | Lora-Bold |
| Fabricant | Cyreal (www.cyreal.org [email protected]) |
| Taille | 225 Kb |
| Marque déposée | Lora is a trademark of Cyreal (www.cyreal.org [email protected]). |
| Créateur | Olga Karpushina, Alexei Vanyashin |
| URL du créateur | http://cyreal.org/ |
| URL du fournisseur | http://cyreal.org/ |
| Description de la licence | Copyright (c) 2011-2013, Cyreal (www.cyreal.org, [email protected]), with Reserved Font Name 'Lora' This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Vous pouvez connecter la police Lora Bold à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=lora-bold" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=lora-bold);
Activez la police pour le texte dans votre CSS:
font-family: 'Lora Bold', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=lora-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Lora Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Lora Bold!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: