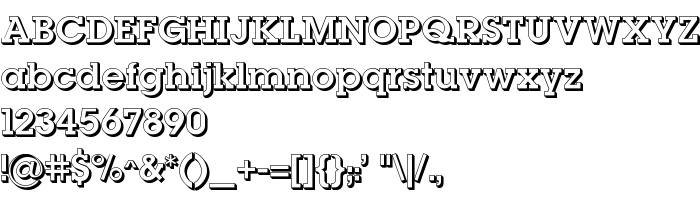
Sur cette page vous pouvez télécharger la police LugaShadow dans sa version 1.0 Thu Sep 29 11:20:53 1994, qui appartient à la famille de polices LugaShadow (Semi Bold tracing). Police créée par LugaShadow. Téléchargez LugaShadow gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices 3d, polices cyrilliques, polices latines. Taille de la police: 84 Kb uniquement.
| Copyright | (C) SoftUnion Ltd., 1994. Created by N.Vsesvetskii. |
| Famille | LugaShadow |
| Traçage | Semi Bold |
| Identité | SFUN:LugaShadow |
| Nom complet | LugaShadow |
| Version | 1.0 Thu Sep 29 11:20:53 1994 |
| Nom PostScript | LugaShadow |
| Fabricant | LugaShadow |
| Taille | 84 Kb |

Vous pouvez connecter la police LugaShadow à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=lugashadow" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=lugashadow);
Activez la police pour le texte dans votre CSS:
font-family: 'LugaShadow', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=lugashadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'LugaShadow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with LugaShadow!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: