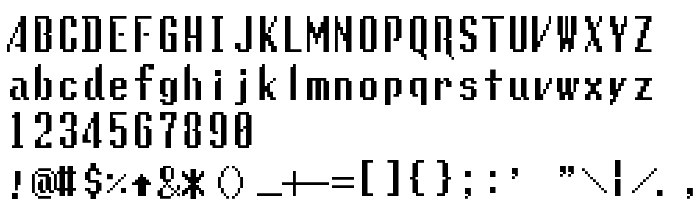
Sur cette page vous pouvez télécharger la police Lunchtime Doubly So Regular dans sa version Version 1.01 , qui appartient à la famille de polices Lunchtime Doubly So (Regular tracing). Police créée par Lunchtime-Doubly-So-Regular. Graphiste : High-Logic - Erwin Denissen 1999 (pour tout communication, utilisez l'adresse suivante : http://www.high-logic.com/). Téléchargez Lunchtime Doubly So Regular gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: cyber-polices, polices latines. Taille de la police: 10 Kb uniquement.
| Copyright | truetype conversion © 2001 codeman38 |
| Famille | Lunchtime Doubly So |
| Traçage | Regular |
| Identité | LunchtimeDoublySoRegular |
| Nom complet | Lunchtime Doubly So Regular |
| Version | Version 1.01 |
| Nom PostScript | LunchtimeDoublySoReg |
| Fabricant | Lunchtime-Doubly-So-Regular |
| Taille | 10 Kb |
| Créateur | High-Logic - Erwin Denissen 1999 |
| URL du créateur | http://www.high-logic.com/ |
| URL du fournisseur | http://www.high-logic.com/ |
| Description | Template |

Vous pouvez connecter la police Lunchtime Doubly So Regular à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=lunchtime-doubly-so-regular" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=lunchtime-doubly-so-regular);
Activez la police pour le texte dans votre CSS:
font-family: 'Lunchtime Doubly So Regular', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=lunchtime-doubly-so-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Lunchtime Doubly So Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Lunchtime Doubly So Regular!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: