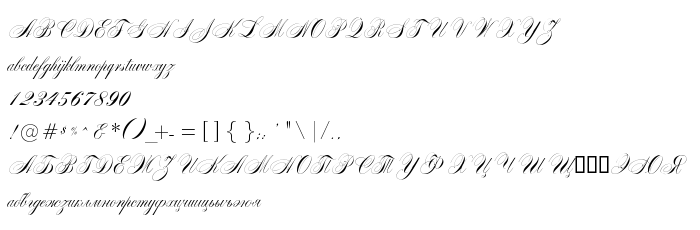
Sur cette page vous pouvez télécharger la police Markiz de Sad script dans sa version Version 1.000 2005 initial release, qui appartient à la famille de polices Markiz de Sad script (Regular tracing). Police créée par Markiz-de-Sad-script. Graphiste : Gophmann A.L (pour tout communication, utilisez l'adresse suivante : [email protected]). Téléchargez Markiz de Sad script gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices cyrilliques, polices latines, polices manuscrites. Taille de la police: 98 Kb uniquement.
| Copyright | Copyright (c) Alexandra Gophmann, 2005. All rights reserved. |
| Famille | Markiz de Sad script |
| Traçage | Regular |
| Identité | AlexandraGophmann: Markiz de Sad script: 2005 |
| Nom complet | Markiz de Sad script |
| Version | Version 1.000 2005 initial release |
| Nom PostScript | MarkizdeSadscript |
| Fabricant | Markiz-de-Sad-script |
| Taille | 98 Kb |
| Marque déposée | Markiz de Sad script is a trademark of Alexandra Gophmann. |
| Créateur | Gophmann A.L |
| URL du créateur | [email protected] |

Vous pouvez connecter la police Markiz de Sad script à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=markiz-de-sad-script" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=markiz-de-sad-script);
Activez la police pour le texte dans votre CSS:
font-family: 'Markiz de Sad script', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=markiz-de-sad-script" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Markiz de Sad script', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Markiz de Sad script!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
« Marianna
Police suivante: