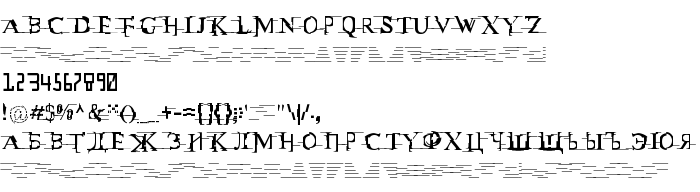
Sur cette page vous pouvez télécharger la police Matrix_vs_Miltown dans sa version Version 1.1; 2001, qui appartient à la famille de polices Matrix_vs_Miltown (Regular tracing). Police créée par Matrix_vs_Miltown. Graphiste : Apostrophe (') (pour tout communication, utilisez l'adresse suivante : mailto:[email protected]). Téléchargez Matrix_vs_Miltown gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices artistiques, polices cyrilliques, polices gratuites. Taille de la police: 105 Kb uniquement.
| Copyright | Copyright (c) Apostrophe (') and VEDI. Distribute freely., 2001. All rights reserved. |
| Famille | Matrix_vs_Miltown |
| Traçage | Regular |
| Identité | Apostrophe(')andVEDI.Distributefreely.: Matrix_vs_Miltown: 2001 |
| Nom complet | Matrix_vs_Miltown |
| Version | Version 1.1; 2001 |
| Nom PostScript | Matrix_vs_Miltown |
| Fabricant | Matrix_vs_Miltown |
| Taille | 105 Kb |
| Marque déposée | Matrix_vs_Miltown is a trademark of the Apostrophe (') and VEDI. Distribute freely.. |
| Créateur | Apostrophe (') |
| URL du créateur | mailto:[email protected] |
| URL du fournisseur | http://vedi.d-s.ru/ |
| Description | © 2000, Apostrophe (') and VEDI project (cyrillic | 2001). Distribute freely. [email protected] |

Vous pouvez connecter la police Matrix_vs_Miltown à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=matrix_vs_miltown" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=matrix_vs_miltown);
Activez la police pour le texte dans votre CSS:
font-family: 'Matrix_vs_Miltown', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=matrix_vs_miltown" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Matrix_vs_Miltown', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Matrix_vs_Miltown!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
« KB Zero
Police suivante: